Table Of Content

Whether you’re looking to become a web designer or you’ve been designing websites for years, you need to know how to create responsive websites. A responsive site should adapt to different devices, from tiny smartphones to tablets with 12-inch screens, to give every user a positive experience. You also need to think about the size of the buttons in your designs, as many people operate their smartphones with their thumbs instead of their index fingers. Mobile-friendly design is nothing new, but it’s more important than ever, making it one of the top web design trends of 2023. If a company’s website doesn’t work well on mobile devices, consumers may take their business elsewhere, resulting in lost revenue.
minimalist web design examples
When there are fewer elements to be seen, you have to be a lot more straightforward with your messaging. Having a marvelous design means nothing without the same marvelous content. Try to avoid excessive content and remove unnecessary materials, leaving only those that matter.

Visual Artists
Also, there’s no text or links/CTAs on the slides, nor are the slides clickable. Scott Snyder has randomly scattered portfolio elements on the home page, each linking to the project page, like Lars Tornoe. While the footer is widget rich, it still has a minimalist flow, with the same light color as the base of the website. ETQ is a clean website with a full-screen above-the-fold section that’s split into two sections; 2/3 image and 1/3 solid color background with text and link. We also have a full collection of Webflow websites if you want to view more alternative designs. This includes reviewing all files and confirming one last time that all content is as viewable, accurate and functional as it was on the development server.
Zimik Studio
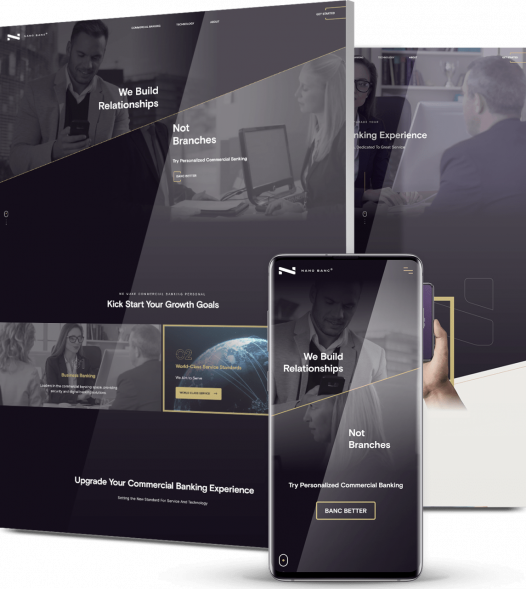
The Danish style is simple and minimal, exactly what Scope Copenhagen’s website resembles. Beginner Bank keeps things dark (except the last section) and bold, giving the website a more premium feel. Furthermore, the eight-part portfolio section has static and animated thumbnails that link to individual project pages with in-depth presentations. Netil Radio is also a one-page website, with all the content only a few scrolls apart. You may also be interested in investigating these great shoe website designs.
Importance of Navigation Bar
He has been working with the CMS for over a decade, and has experience operating as a freelancer and as part of an agency. He’s dabbled in everything from accessible design to website security. Plus, he has extensive knowledge of online business topics like affiliate marketing. Belgravia is a real estate agency with a website that relies heavily on visuals. Its pages mainly contain photos of properties and small chunks of text with key details. There’s also an image slideshow on the homepage, which gives this minimalist site a more welcoming feel.
Two Create
As a result, one of the biggest web design trends of 2023 is the demand for accessible designs. For example, websites with embedded videos should offer captions to help users with visual impairments understand the content. Accessible websites also make it easy for users to perceive information and navigate their user interfaces. This minimalist CSS gallery loads quickly and gives users a fun experience. The typography makes key information stand out, and ample white space drives the users’ eyes to key page elements.
Make sure you stop by this site if you enjoy user-friendly websites. The Warsaw Museum of Modern Art is an online resource for minimalist and contemporary art. There is a lot of white space on the page, and the customer journey is laid out in a logical fashion, starting just above the fold.
10 Best AI Website Builders (April 2024) - Unite.AI
10 Best AI Website Builders (April .
Posted: Fri, 26 Apr 2024 03:56:15 GMT [source]
Unlike most portfolio sites, Adam doesn’t aim to get inquiries from potential clients here. Instead, he directs them to his agency’s website, where they can get in touch. Turkish photographer Erdem Akkaya let his photography do all the talking for his minimalist photography website. The landing page is also the gallery for his photography portfolio. This makes his website’s landing page a very comprehensive summary for his entire website without compromising on minimalism. Siddharth Behl’s website is one of its kind, adhering to what minimalism means.

Before starting to build your minimalist website, look through similar designs and search for inspiration. This will develop your creative muscle and establish the right perception of the concept in your mind. Think about what idea you want to emphasize more and what means you can engage to promote it. Usually, you will choose between typography, visuals, or colors. Keep on refining until you have one or two main elements left.
Visual Artists presents only the most necessary information and elements to its visitors. When you first land on the page, all you see is the agency name in big, bold letters against a plain white background. As you scroll, you’ll see the names of the artists, photographers, and creative directors the agency works for, as well as a short carousel of their work. At any time, the only text on the page is the stripped-down navbar at the top and the artist’s name.
The menu opens in a side window and contains a brief bio, a summary of services, and contact details. This way, users can view all essential information in the same place. London based photographer Ikin Yum’s website is another great example of how minimalist websites maximize visual hierarchy.
But users who do can find them with a simple click of their mouse. To get to it, visitors have to scroll past a short blurb about what the agency does and a grid of their recent projects. If they were impressed by their portfolio and want to work with the agency, they can shoot them an email. Or they can scroll back to the top to browse through the projects again. Maciej Bączkowski’s page is another proof that the text-only hero area works. This minimalist website example features a portfolio on the home page with extra spacing between elements and on-scroll content loading.
This practice, too, lends form and structure to the design, bettering the user experience and enhancing the aesthetic nature of the site. Two-time Creative Circle Digital Agency of the Year Awardee Spring/Summer Spring/Summer used color contrasting in its website to make it very appealing. I love the colors used, which changes even for its vertical menu as one scrolls down the website.
These fun and playful photos put a unique twist on the standard team photos. The top of the image encourages you to scroll down the page and see what’s there. The only issue I have with this design is that the “buy” links for the typefaces are difficult to see and easy to miss. This site looks great and is user-friendly but could benefit from additional calls to action.
I especially love the presentation of photos alternating with powerful copywriting on the company and its projects. Minimalism in website design is all about simplifying your website’s layout to make it more user-friendly. This involves using a minimalist color palette, simplifying your navigation, and emphasizing typography and white space. Its typography and color schemes make it easy to read content on their pages, making this site an excellent example of a minimalist website design. The font weight of the subheads is different from the paragraph’s, while other words on the page are highlighted with the orange color for impact.
By leveraging nostalgia, brands can create an instant connection with customers that is both powerful and meaningful. Epok Design sells graphic posters on their simplistic website. They hook you in with an image rotator that showcases some of their best works. Images speak for the company here, where fewer words and other elements are more acceptable.









